
- #How can i make text smaller navbarbrand bootstrap how to
- #How can i make text smaller navbarbrand bootstrap code
Here is an example with a navbar list that is horizontal starting with the tablet resolution: For a breakpoint reference please check out the Bootstrap 4 breakpoints. So, if you want for the menu to be horizontal starting with large mobile devices, you will need the. But, if you want to show the links in a horizontal format, you can do that by specifying the breakpoint where you want to start seeing this behaviour with the class.

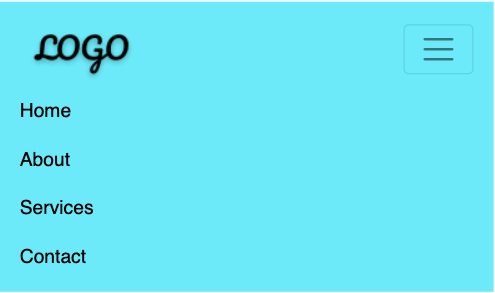
Regardless of the screen resolution you are on, you will see a burger menu button and when you press it, you will see the list of links arranged vertically. If we leave the Bootstrap 4 navbar like that, it will also show the responsive behaviour.
#How can i make text smaller navbarbrand bootstrap how to
You can take another look at Day 1: Bootstrap 4 CDN and Starter Template to see how to include the necessary Javascript.

Side Note: Be sure you have Popper.js included in your file for the collapse to work. navbar-toggler class and the data-toggle=”collapse” attribute together with the target id data-target=”” to work. And we need a toggler that triggers the collapse action for the list with the given id. navbar-collapse and also assign to it an unique id. In order to be able to toggle the list of links on mobile, we need to wrap it in a div with the classes. Since it will take up most of the space on a mobile display, the common practice is to have a toggle button that collapses the menu. But, even so, this behaviour is not entirely what we want for mobile devices. The list of links appears vertically because this is the behaviour for mobile devices (and Bootstrap 4 is a mobile-first library). In order to get there, we need to understand this default behaviour. This is not what we are actually trying to do since we want a horizontal list of links. The resulting navbar will look like this:
#How can i make text smaller navbarbrand bootstrap code
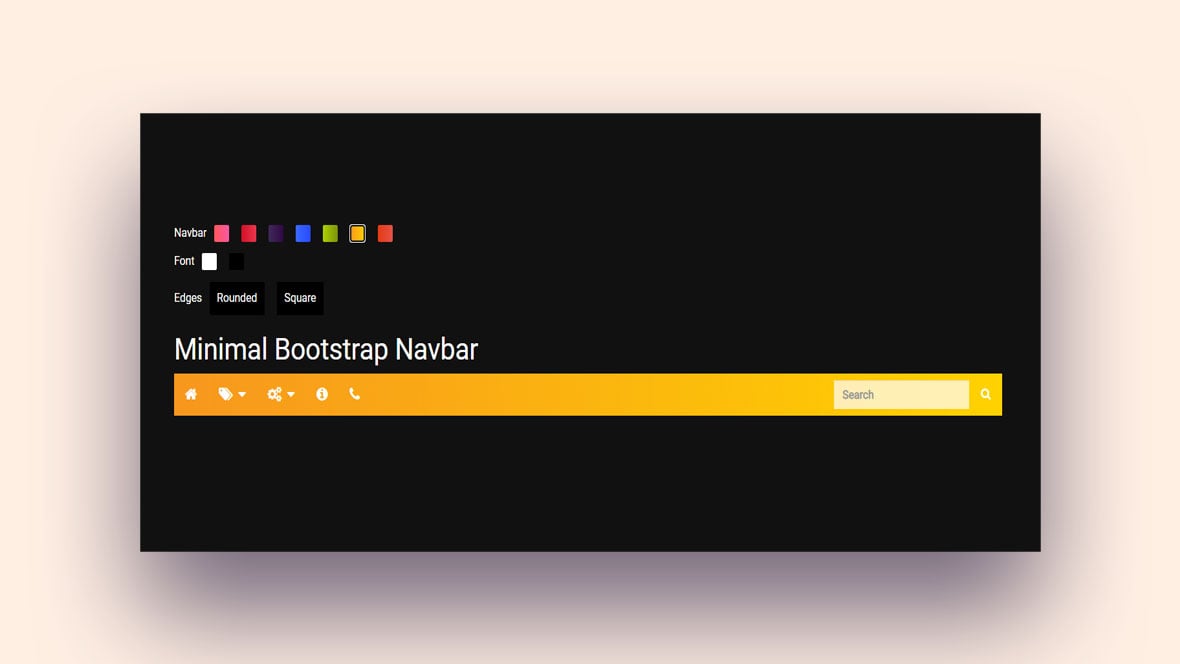
Here is the code for a navbar with a list of 3 links: navbar-nav class to the list of elements and the. To make use of the Bootstrap 4 design, you should add the. The next thing commonly found in navigation bars after the brand is a list of links horizontally aligned. navbar-class, I have also used 2 classes for colouring the navbar, I will explain them in the next section of the article. You can use it with links or other tags (such as, , ). To make it stand out from the rest of elements in the navbar, you need the. The first element that usually sits in a navbar is the brand. Let’s see what elements we can add to it. By default, the navbar takes up the whole width of the screen and acts like a Bootstrap 4 flex container.

In order to get the Bootstrap 4 styling, you will need the basic class called. The navigation header, or the navbar, should be created using the tag or a tag with the role=”navigation” attribute. Let’s start learning about navigation in Bootstrap 4!

This is an essential part of every page and tricky to create on your own, especially with a different behaviour for mobile. Hey and welcome to the 10th day of Bootstrap 4 💁🏻 Today we will learn about the Bootstrap 4 Navigation Bar.


 0 kommentar(er)
0 kommentar(er)
